为方便收集、打印或者复制微信公众号文章,可以利用客户端浏览器工具适当调整页面样式。
1、复制下方的代码备用。
2、手机微信分享过平台的文章后,在电脑端微信指定系统浏览器打开需要收集的文章,从上至下滑动浏览完页面,这样全部的图片元素都会载入显示出来。
3、按键盘F12打开“开发人员工具”,在“控制台”里粘贴代码,按回车。
4、页面更新后,还可以先拉动浏览器页面宽度,或按Ctrl+ - 0 +缩放页面。
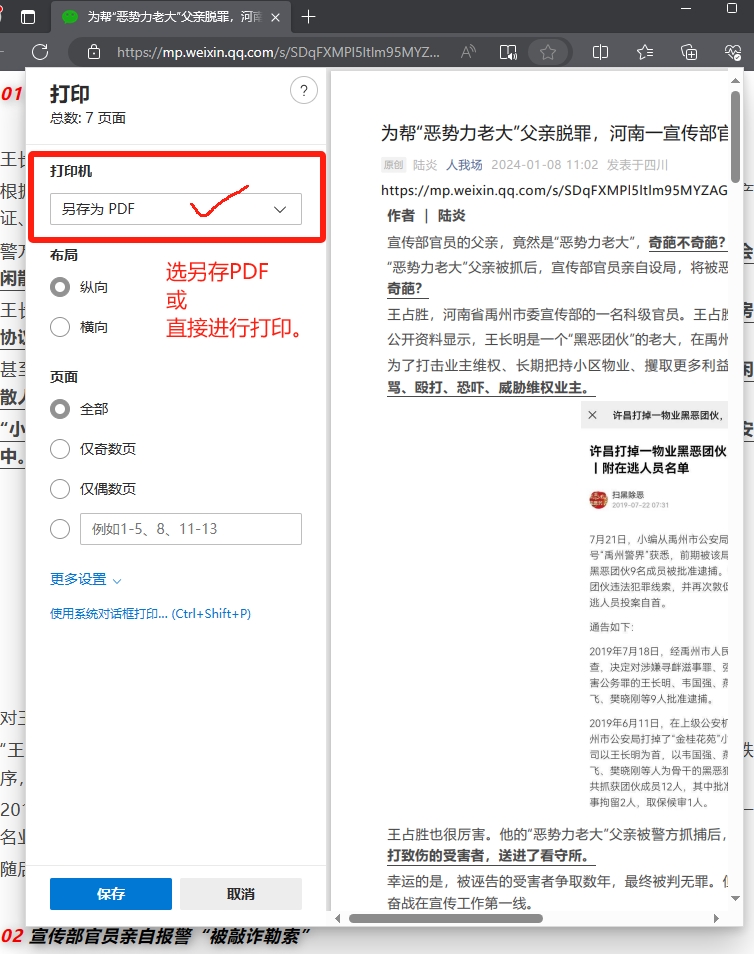
5、按Ctrl+P呼出浏览器的打印界面,选择另存为PDF,这时自行调节页面设置和缩放。
根据需要可重复最后两步以达到合适的打印字体大小。
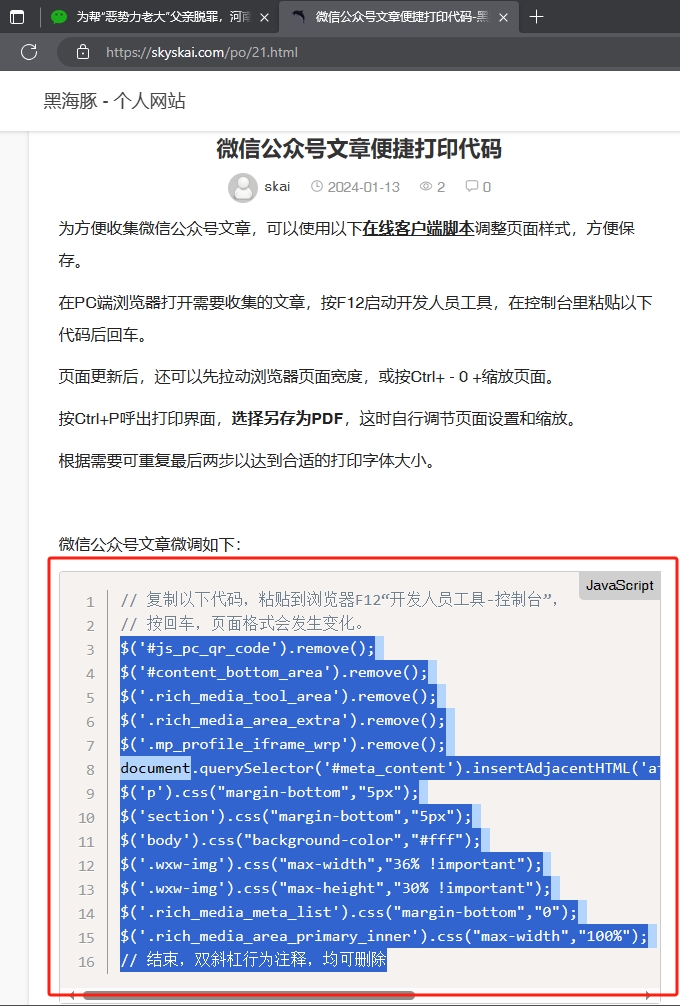
微信公众号文章界面微调优化代码如下:
// 复制代码,粘贴到浏览器F12“开发人员工具-控制台”,
// 按回车,页面格式会发生变化。
$('#js_pc_qr_code').remove();
$('#content_bottom_area').remove();
$('.rich_media_tool_area').remove();
$('.rich_media_area_extra').remove();
$('.mp_profile_iframe_wrp').remove();
$('p').css("margin-bottom","5px");
$('section').css("margin-bottom","5px");
$('body').css("background-color","#fff");
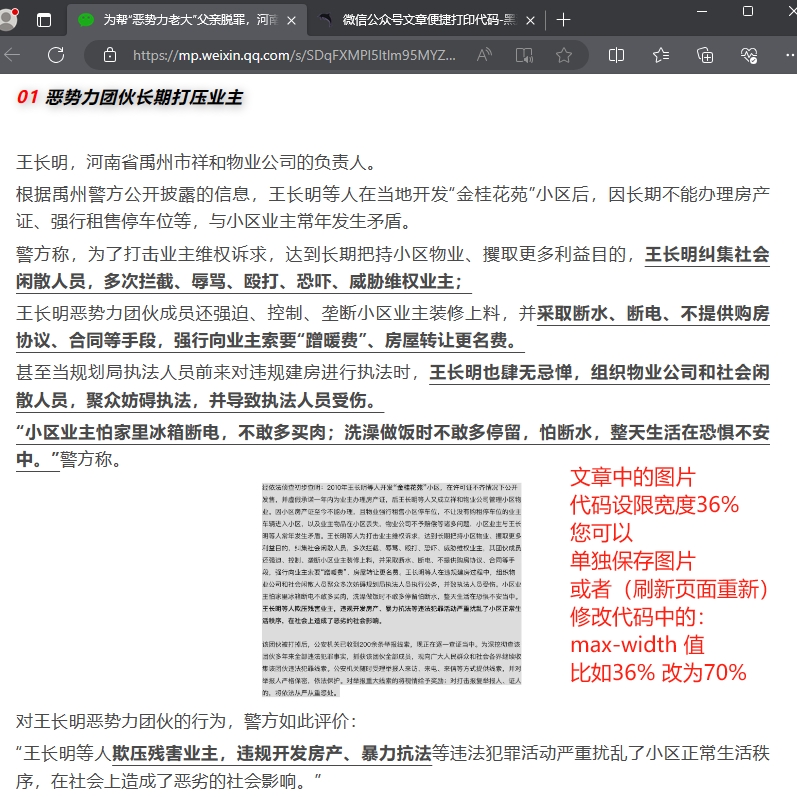
$('.wxw-img').css("max-width","36% !important");
$('.wxw-img').css("max-height","30% !important");
$('.rich_media_meta_list').css("margin-bottom","0");
$('.rich_media_area_primary_inner').css("max-width","100%");
$('#meta_content').after('<p>'+window.location.href+'</p>');
// 最后两个分别调整限制图片宽36%与高30%,你可按需调整。
// 例如将上值改成40%和40%,刷新文章页面重新1-5步即可。
// 结束,双斜杠开头的行都是注释,均可删除下面是完整的图示操作:

1、复制代码备用

2、打开微信的文章

3、滑动阅读文章到底,这样所有图片都能显示完整了。

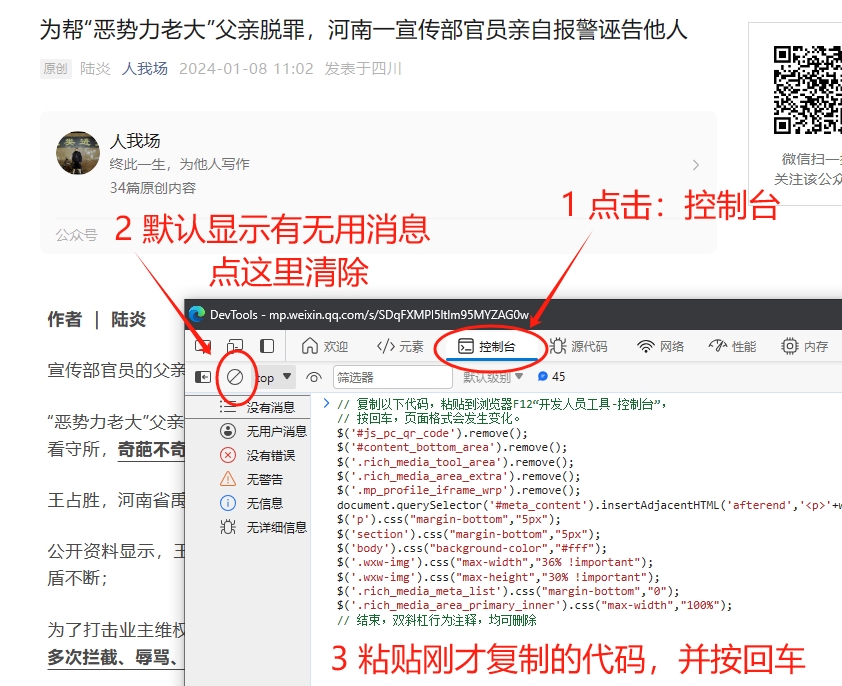
4、按F12 启动开发人员工具,并如图示操作顺序。

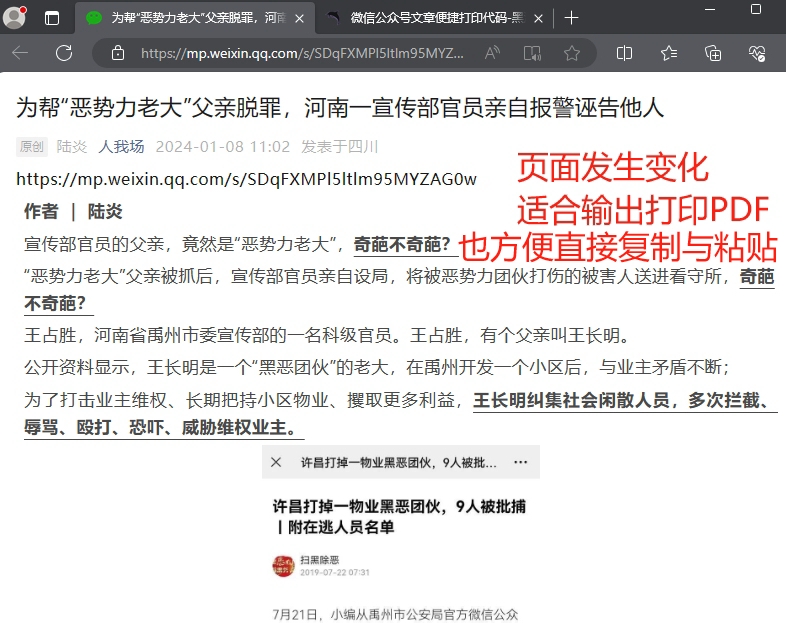
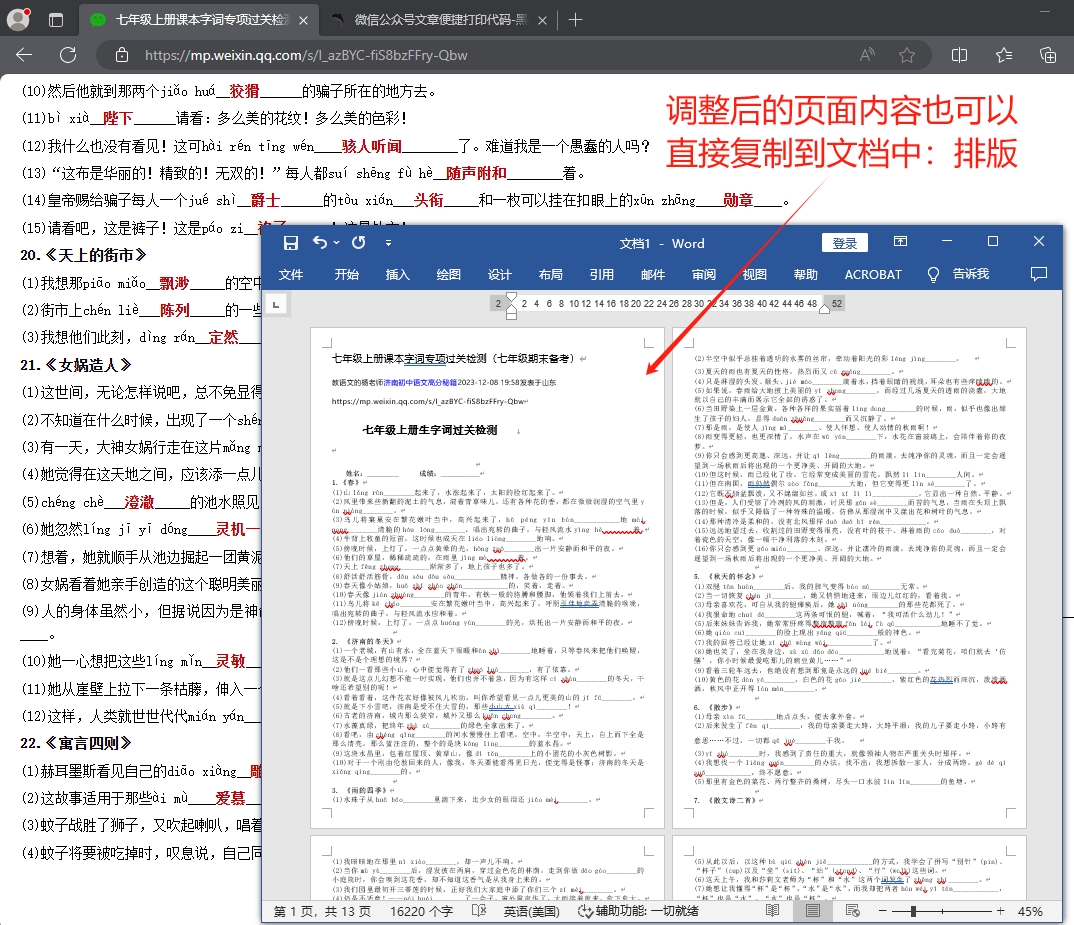
5、页面随即调整完毕,可以打印、保存PDF或者直接复制。


6、浏览器会保存PDF到下载文件夹、



7、保存成功的PDF格式文档一览。

8、直接复制到文档的效果也很好,比如老师布置的作业资料。

9、最后提示:代码中有两个关于页面图片宽度与高度的限制数值,你可以根据需要自己调整。