为方便收集、打印或者复制网易号的优质文章,可以利用客户端浏览器工具适当调整页面样式。
1、复制下方的代码备用。
2、从网易号平台文章页面(或网易新闻客户端)向手机微信分享过文章后,在电脑端微信指定系统浏览器打开需要收集的文章,此时文章是以移动媒体平台样式展示的(明显有别于PC默认页面样式),从上至下滑动浏览完页面,这样全部的图片元素都会载入显示出来。
3、按键盘F12打开“开发人员工具”,在“控制台”里粘贴代码,按回车。
4、页面更新后,还可以先拉动浏览器页面宽度,或按Ctrl+ - 0 +缩放页面。
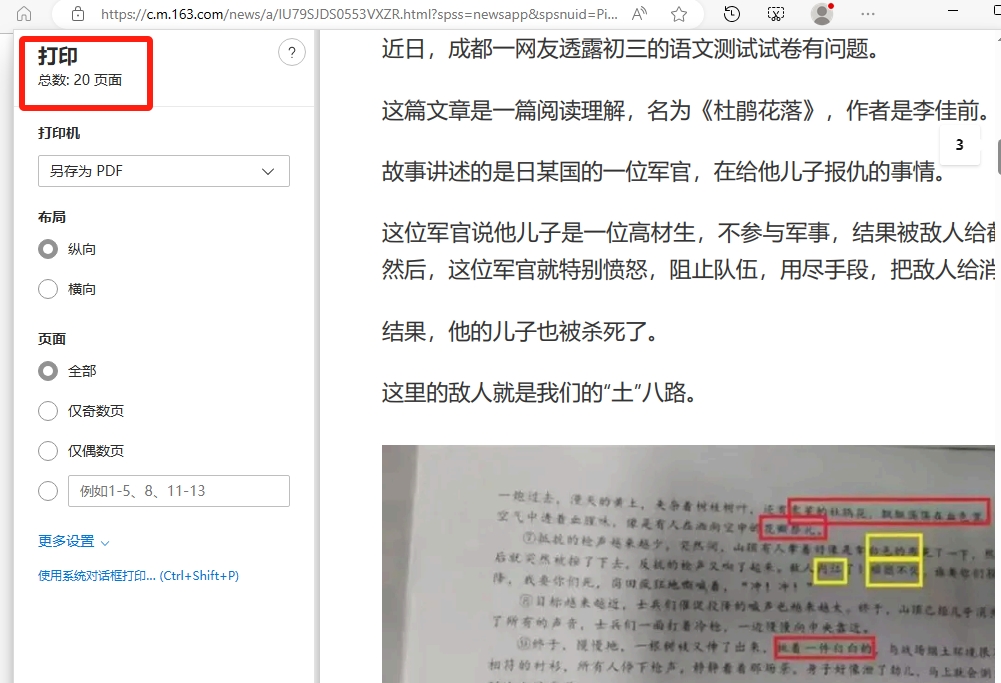
5、按Ctrl+P呼出浏览器的打印界面,选择另存为PDF,自行调节页面设置和缩放。
根据需要可重复最后两步以达到合适的打印字体大小。
页面微调优化代码如下:
// 代码开始
var addurl='<p style="font-size:14pt;text-align:center;">';
addurl+=window.location.href.split('?')[0]+'</p>';
$('.header').insertAdjacentHTML('beforeEnd',addurl);
$('.qr').remove();$('.openNewsapp').remove();
$('.dkeys').remove();$('.comment-top').remove();
$('.comment').remove();$('.hotSlider').remove();
$('.g-relative-new').remove();$('.hotRank').remove();
$('.logoBottom').remove();$('.commentBar').remove();
$('.header-top').style.padding='.22rem .2rem';
$('.action').style.marginTop='.2rem';
$('.s-statement').style.marginBottom='.2rem';
document.body.style.maxWidth='98%';
var spho=document.getElementsByClassName('m-photo');
for (var s of spho){s.style.textAlign='center';s.style.margin='.2rem 0';}
for (var s of document.getElementsByClassName('js-preview-img')){s.style.maxWidth='50%';}
for (var s of document.getElementsByClassName('article-body')[0].firstChild.childNodes){if(s.nodeName=='P')s.style.marginTop='0';}
$('.push').remove();$('.action').remove();
// 代码结束
简单对比区别,没有微调前如果直接另存PDF,默认需要20页。而使用上述代码微调样式后,PDF页数减少为8页。

调整前打印需要20页

调整后仅需要8页
如不明白具体操作,可参考本站的其他文章,流程都是一致的。